I’ve been struggling for a while to get some kind of workflow in place to track and organize my posts on my photography site. Just having a pile of drafts with no real order to them was causing me to lose things that were almost complete but needed a finishing touch to two. Then I cam across the plug-in Edit Flow which seemed like the a good solution to my problem. It would let me create custom post states (i.e. draft, pending review, etc.), which I could then use to organize my content as I was developing it.
Only problem, Edit Flow’s developers apparently do something with Wordpress’ post_date_gmt field, which Wordpress uses to indicate whether a post is scheduled or not, and what date ot post it on. Because of this, they have a function that runs to normalize the post_date_gmt instead of leaving it to Wordpress’ devices. As a result, Edit Flow basically breaks the publishing and administrative post display behavior built into Wordpress.
Now I’m not sure which is a worse actually.
Wordpress really should have a post_on_date field for each post that controls the scheduling. If it’s set to null—and yes, null is a perfectly appropriate value to represent not applicable, more so than ‘0000-00-00 00:00:00‘ is at least—then the post isn’t scheduled to be posted and Wordpress should behave as if it’s a publish immediately type of thing. On the other hand, if there’s a date stamp in the field, then that’s when the post is scheduled to be published, assuming it’s status is set to publish or scheduled.
Going off on a slight tangent here the date situation in thewp_posts table is simply ridiculous. Granted dates suck, the whole time zones, daylight savings, etc., etc. makes dealing with dates a minefield for even the most experienced programmers. That said, pick a standard and stick to it, either store all the dates in GMT or store all the dates in local time, or GMT with an offset (i.e. YYYY-MM-DD HH:MM:SS ±OFFSET). The rest can be handled though the intermediate code (either at the DB level with stored procedures, views, or dynamic columns) or in the API side though the functions presented to the users.
Getting back to the rant…
Of course the Edit Flow developers instead of working around the issue, say by building their code to GMTify the post_date field, or creating a new field, or storing things in another table, decided to appropriate the post_date_gmt field for something without much concern or though—at least it seems that way—for the fact that doing what they do break Wordpress’s default behavior. I’m sure they had their reasons, and personally I don’t know if I really care what they were, but I really hate people that do things in a way that breaks the functional, if quirky, default behavior unless the point is to deliberately change that behavior. Nor do I think that deliberately breaking the default behavior was their intent.
Oh and how do I come across this little gem?
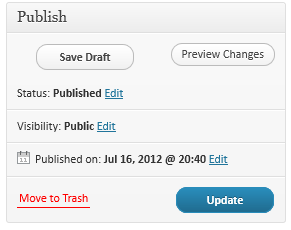
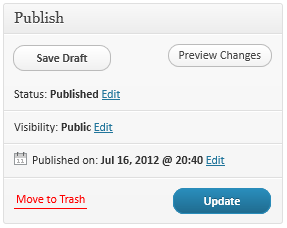
I was writing a plug-in that would reset that the “scheduled/post on date”. Why isn’t this native functionality, though? It sure as hell should be.
Slight side tangent: What’s worse that it not being native functionality, is the insultingly ridiculous work around that’s trotted out when you Google for how to unscheduled a post in Wordpress. Here’s what your “supposed” to do: Change the date the post is scheduled to be posted on. That’s been the work around for at least a couple of years now to boot, even though there seems to have been patches submitted that fixed it almost 2 years ago.
Back to where I was, ya, so resetting the “scheduled post date” back to “post immediately” is actually as simple as zeroing out the post_date_gmt field, which is a rather trivial task to write a plug-in to do. (Yes, when I’m sure there aren’t any unintended consequences for doing what I’m doing and the code is the way I want it, I’ll probably release the plug in here, under my typical “You can use it, but don’t ask me for help” type license.) Well, at least it would be trivial if there was good documentation available. Instead, you’re left to do something like this.
Google a post hook that sounds about right, or visit this page or this page. Find something that looks reasonable, and then visit here to see where the hook occurs in the Wordpress source code or just grep though the source with something like grep -R 'action_hook' * | grep 'do_action'. Open up the source file, find the function and the hook call, and see if there isn’t a more appropriate action to hook into. In this case there isn’t, I can’t hook into pre_post_update because it doesn’t have a way to modify the post object before it’s put in the DB and doing the DB manipulation directly at that point would overwrite the operation.
Speaking of dropping down to writing the SQL, seriously Wordpress guys, I can do in 5 SQL statements what takes 50 odd plus lines of PHP and god knows how much more code and queries between the function calls and manipulating the data. Should I, or anybody else, do that? Probably not, but damn if it’s not an attractive proposition.
So what have I learned form this?
On one hand, I can’t imagine giving up Wordpress now that I’m familiar enough with it, that I can actually make it do what I want on a programmatic level. Moreover, the fact you can get plug-ins to do so much (I picked up WYSIWYG Inline Code Command in the process of writing this to save having to drop to HTML to wrap bits in <code></code> tags), makes it real attractive to keep dealing with the annoyances.
On the other hand, some things really make me want to fork Wordpress and re-implement it in a more clean, extensible, clear, way. Then again, I don’t really want to release my plug-ins because I don’t want to feel obligated to support them after I solve my problem, dealing with a major 1100+ file 170,000 odd line (by my count) code base. Such is life.